In today’s rapidly advancing digital landscape, organizations must prioritize optimizing page speed to provide a top-notch user experience. Internet users now demand instant gratification, expecting websites to load quickly and operate at peak performance. Utilizing page speed insights, businesses can gain valuable information about their website’s performance and identify areas for improvement.
A successful online interaction heavily depends on providing a positive user experience. It is crucial to offer swift access to relevant information or services while ensuring a seamless and captivating experience.
When a website takes too long to load, customers tend to become restless, leading to the possibility of abandoning it. It’s important to note that the negative impact of a poor user experience transcends beyond losing customers, including damage to a company’s reputation, loss of trust, and the discouragement of repeat business or referrals.
Why Is Web Page Speed Important?
Page speed is crucial for numerous reasons, primarily for search engine optimization. The leading search engine, Google, considers page speed critical when ranking search results. Websites that load quickly play a crucial role in enhancing user experience, as they efficiently offer the most relevant results. Conversely, slow-loading websites risk losing their search rankings, leading to decreased visibility and organic traffic. Website owners work hard to ensure that their sites load quickly in order to retain their user base and improve their search ranking.
Businesses must place a high priority on page speed optimization if they want to develop a thriving online presence. Organizations may cultivate a positive user experience, drive deeper user engagement, and foster an excellent brand reputation by speeding up website loading times.
Investment in page speed optimization becomes essential for securing prominent places in search engine results pages, boosting online exposure, and grabbing a more significant proportion of target audience attention now that search engines value speed as a ranking indication. Businesses that excel at page speed optimization get a competitive edge and lay the road for long-term growth in the cutthroat digital market where every second counts.
Google Page Speed Insights
As a website owner or developer, you can rely on the powerful tool known as Page Speed Insights (PSI) to improve your website’s performance. Developed by Google, this user-friendly framework allows you to quickly evaluate your page speed and make necessary improvements. It is essential to know how to use Page Speed Insights. With the help of PSI, you can gain valuable insights, thoroughly understand your website’s operation, and receive practical suggestions for enhancing its performance.
Page Speed Insights is the ultimate tool to assess a web page’s loading time and overall performance on both desktop and mobile devices. It takes into account important metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS), and more. Page Speed Insight’s advanced algorithms and industry best practices guarantee a comprehensive evaluation that lets website owners easily identify their strengths and weaknesses. Armed with this information, they can make targeted adjustments and improve their website’s performance significantly.
How Page Speed Insights Works
It is essential to comprehend the subtle distinctions between lab data and field data to thoroughly evaluate a website’s performance on Page Speed Insights accurately. Without this knowledge, it is impossible to correctly assess the website’s effectiveness in various real-world situations. Hence, understanding these differences is an absolute necessity for any comprehensive analysis.
Lab Data: Page Speed Insights relies on lab data to evaluate a webpage’s loading speed. This data is gathered in a controlled environment, simulating different network conditions and device configurations. By analyzing this dataset, developers can easily identify and address any potential bottlenecks hindering optimal performance during the debugging and optimization phases. This valuable resource offers a systematic evaluation of a webpage’s performance parameters.
Field Data: Field data provides a more accurate understanding of a webpage’s performance in real-life situations. Page Speed Insights uses anonymized data from the Chrome User Experience Report (CrUX) dataset, which reflects actual user experiences. This valuable field data reveals how users perceive a web page’s loading times and performance across various devices and network setups. By analyzing this data, website operators can gain real-time insights into user experiences and identify specific areas for improvement.
Page Speed Insights offers website owners a detailed analysis of their website’s performance by combining lab and real-world data. This comprehensive report enables businesses to precisely enhance their website, resulting in improved user experiences and better outcomes.
In the following sections, we’ll explore how to utilize the wealth of information Page Speed Insights provides to optimize website speed effectively.
How to Utilize Page Speed Insights Efficiently
Understanding the Page Speed Insights Report
After conducting a website analysis with Page Speed Insights (PSI), it’s imperative to thoroughly understand the resulting report to fully capitalize on its benefits. This tool offers a plethora of data and invaluable insights into your website’s performance. By paying close attention to critical areas such as performance scores, diagnostics, areas for improvement, and suggested optimizations, you can easily pinpoint problematic areas and take actionable steps to optimize your website’s speed and functionality.
Key Metrics of PSI
Comprehending the different variables in the Page Speed Insights report is crucial to evaluate your website’s performance effectively. Becoming familiar with these indicators will enable you to optimize your website confidently and knowledgeably.
One of the key variables to focus on is the First Contentful Paint (FCP). It determines how quickly the browser displays the initial content and is vital in assessing the first loading process and its impact on users’ perception of your page’s speed.
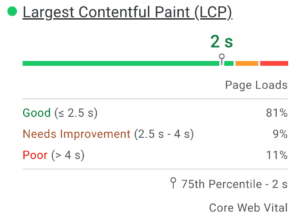
Largest Contentful Paint (LCP): The LCP metric is a crucial indicator of perceived loading speed as it measures the duration for the most substantial content to appear on the screen. This time frame is a significant factor in determining the waiting period for visitors to view the essential content.
The term First Input Delay (FID) refers to the amount of time it takes for a website to respond after a user initiates an action, like clicking a button or link. This measures the website’s ability to process and respond to user input quickly.
Cumulative Layout Shift (CLS): When your website is loading, CLS tracks any unexpected shifts in layout. Measuring your website’s visual stability is important. A low CLS score indicates that your site is easy to use and has no distracting moving elements that interfere with consumer navigation and interaction.
User Experience Classifications
Page Speed Insights divides users’ experiences into three categories:
- Good
- Needs Improvement
- Poor
These classifications are determined by the Web Vitals program’s predetermined cutoffs. To assess the effectiveness of user experiences on your website, analyze the performance scores and compare them to these thresholds. Aim for scores in the “Good” range to provide maximum user satisfaction and engagement.
Page Speed Insights provides the tools to examine performance reports, interpret user experience categories, and analyze essential indicators. By utilizing this valuable data, you can confidently make targeted improvements to significantly enhance your website’s performance, responsiveness, and user experience. In the following sections, we will delve into effective tactics and strategies that will allow you to optimize your website’s performance to its fullest potential and elevate your Google PageSpeed Insights.
Measuring Page Speed with WebPageTest, GTmetrix, and Pingdom Speed Test
Using various website speed and performance tools like WebPageTest, GTmetrix, and Pingdom Speed Test offers valuable insights. These tools provide unique features, measurements, and perspectives that help website owners and developers create a customized strategy for maximum efficiency. Regular use of these technologies leads to the ongoing improvement of website functionality.
WebPage Test
WebPageTest is a reliable and thorough tool for gauging page speed and performance. This powerful platform provides a wide range of capabilities that enable website owners and developers to assess the performance of their websites from many angles.
WebPageTest offers thorough content breakdowns, waterfall charts that show how resources load in order, and deep insights into loading times. WebPageTest efficiently locates performance bottlenecks and provides priceless advice for optimization by simulating user interactions under varied network situations. With its sophisticated analysis tools, customers may thoroughly understand how their website performs in various settings, enabling them to take targeted steps to improve speed and user experience.
GTmetrix
GTmetrix is a powerful tool for monitoring and analyzing page speed. It comprehensively analyzes a website’s performance, including the number of requests, page size, and load time. Additionally, GTmetrix offers a waterfall chart that shows the order in which resources load, enabling users to identify performance bottlenecks.
The platform also provides practical recommendations for resolving performance issues, such as image optimization and browser caching. Users can monitor their website’s development over time and use optimization techniques to improve speed and overall performance.
Pingdom
Pingdom Speed Test is a powerful tool used by experts worldwide to test and analyze website speed from various locations. It provides valuable insights into performance measures such as content size, performance grade, and page load speed. Its optimization recommendations are carefully crafted to meet specific demands and cover many topics, including reducing HTTP requests, enabling compression, and using browser cache. By implementing these suggestions, website owners and developers can improve loading times and enhance user experiences.
Best Practices for Optimizing Website Page Speed
Minimize HTTP Requests
One of the best ways to improve page speed is by minimizing the number of HTTP requests made when loading a website. The added overhead of each request causes slow load times. Techniques such as merging or condensing CSS and JavaScript files, using CSS sprites for images, and avoiding external scripts or plugins can lower the number of requests and make website resources more efficient, ultimately enhancing user experience.
Implement Browser Caching and CDNs (Content Delivery Networks)
Improve page speed by using CDNs and implementing browser caching. Browser caching saves static files locally to avoid requesting them from the server on subsequent visits. Specify proper caching headers and expiration durations for quicker load times. CDNs disperse website content across numerous servers, shortening the time it takes to retrieve and send website materials, reducing latency, and speeding up page load times.
Improve page speed by using CDNs and implementing browser caching. Browser caching saves static files locally to avoid requesting them from the server on subsequent visits. Specify proper caching headers and expiration durations for quicker load times. CDNs disperse website content across numerous servers, shortening the time it takes to retrieve and send website materials, reducing latency, and speeding up page load times.
Optimize Image Sizes and Formats
Images frequently significantly contribute to page size, directly affecting load times. Enhancing picture types and sizes can significantly speed up pages. Use compression methods to shrink files without sacrificing image quality. Compared to older formats, contemporary picture formats with better compression capabilities, like WebP or JPEG 2000, should be used. The need for the browser to resize images is also removed when images are appropriately sized for their display dimensions, reducing loading times and enhancing overall speed.
Prioritize Above-the-Fold Content
Optimizing above-the-fold content improves user engagement and first impressions. Methodically loading important components like text, graphics, and CSS boosts website speed. Lazy loading content farther down the page speeds up initial load times, resulting in a smoother surfing experience.
Minimize Render-Blocking Resources
Optimizing render-blocking resources like CSS and JavaScript files is crucial for maximizing page speed. Minification can help by reducing file sizes, and asynchronous loading techniques should be used. Placing JavaScript files near the bottom of the HTML content can also help improve performance.
Compress and Gzip Files
File compression methods like Gzip compression can significantly reduce file size, allowing quicker server-to-browser transfers. Text-based files like HTML, CSS, and JavaScript are automatically compressed when Gzip compression is enabled on your server. Page load times are enhanced due to the decreased bandwidth utilization and accelerated delivery of these resources to the user’s browser.
Optimize JavaScript and CSS
Optimize JavaScript and CSS files to improve page speed by removing unused characters, spaces, and line breaks. Additionally, consolidate many files into a single file to reduce the number of requests needed. This optimization procedure ensures quicker resource parsing and execution, improving user experiences.
Utilize Lazy Loading Techniques
The practice of “lazy loading” involves delaying the loading non-essential or off-screen resources, such as pictures and movies, until the user is about to see them. By only loading necessary content first, you can reduce the time it takes for a page to load initially. As users scroll, more content loads gradually, creating a seamless and quicker browsing experience. This method improves page speed, reduces bandwidth usage, and optimizes resource delivery.
Mobile Page Optimization
Importance of Mobile Page Speed
Fast mobile page speed is essential for delivering great user experiences and achieving business success in today’s mobile world. Even a slight delay can lead to user frustration and abandonment, affecting satisfaction and conversion rates.
Even a one-second delay can significantly lower happiness and conversions. Prioritizing mobile page performance leads to seamless browsing experiences and better outcomes.
Responsive Design
Use flexible design and a mobile-first strategy for fast mobile page speed. Prioritize mobile devices and streamline the user interface to deliver critical content efficiently. A performance-oriented mindset and continuous optimization improve speed-related elements over time.
Optimize Images and Media for Mobile Devices
Optimizing images and media is key for faster mobile page speed. Compression techniques can reduce file sizes without sacrificing quality. Responsive graphics optimize rendering and reduce bandwidth use. Lazy loading loads non-visible images as users scroll, cutting down on initial loading time. Choose mobile-friendly video formats to reduce buffering breaks.
Utilize Accelerated Mobile Pages (AMP)
The open-source Accelerated Mobile Pages (AMP) technology aims to provide mobile users faster page loading times. With AMP, website owners can create simplified versions of their web pages optimized for mobile viewing by using pre-rendering techniques and limiting the use of specific JavaScript and CSS elements.
Test and Monitor Mobile Page Speed
To maintain high mobile performance, regular testing and monitoring are crucial. Use tools like Google’s Page Speed Insights, WebPageTest, and GTmetrix to assess mobile performance and obtain insights into critical parameters. These tools provide extensive recommendations for improvement based on thorough analysis.
By continuously testing, you can find areas for improvement and track the effects of adjustments over time. Ensure a seamless and uninterrupted surfing experience for your mobile consumers by being proactive and watchful about monitoring mobile page speed.
Conclusion
In today’s digital landscape, prioritizing page speed and user experience is crucial for website optimization. By analyzing lab and field data, businesses can gain comprehensive insights into their website’s strengths and weaknesses, allowing them to implement targeted improvements for enhanced performance.
Efficiently utilizing Page Speed Insights and following best practices will lead to lightning-fast websites that captivate users and drive business success. Embracing a mobile-first approach, optimizing for mobile page speed, and regularly testing and monitoring performance ensures that your website remains competitive and delivers exceptional visitor experiences.
As website optimization becomes a continuous journey, Page Speed Insights empowers businesses to create seamless user experiences, bolster brand credibility, and achieve prominent search engine rankings, ultimately propelling them to thrive in the competitive digital arena.
Your success story begins with our tailored solutions!
Our team specializes in crafting tailored solutions to meet your unique challenges and goals, providing you with the expertise you need to succeed.